docsify
1.安装node
2.安装git
3.制作徽章
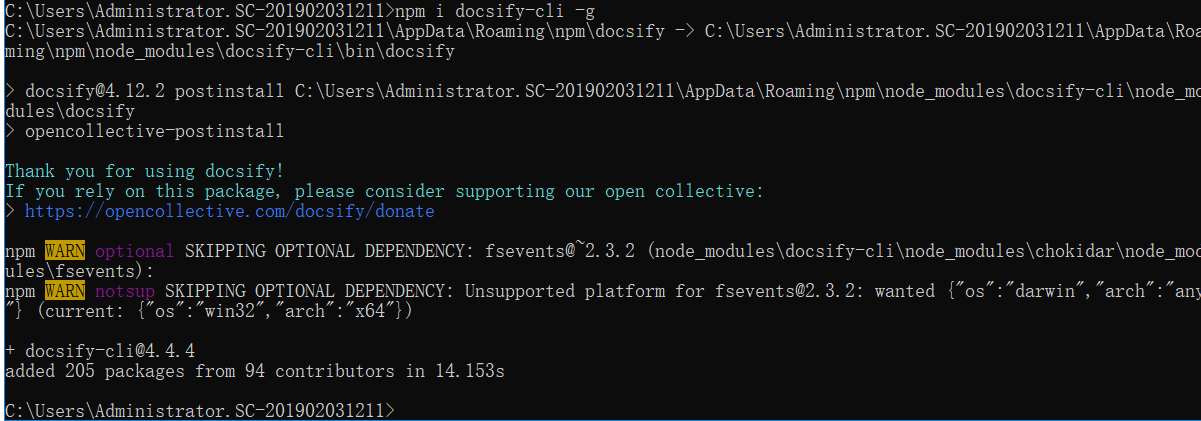
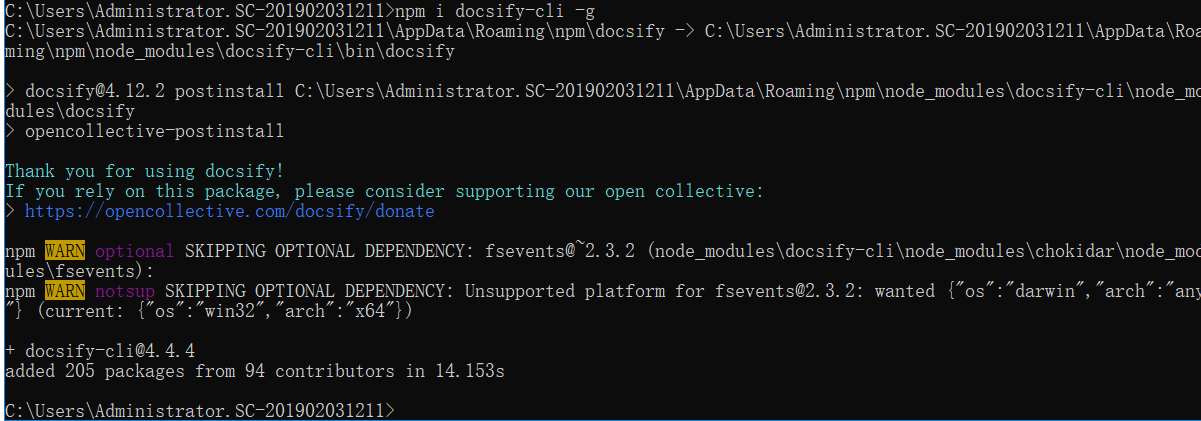
1.建议docsify-cli全局安装,有助于在本地初始化和预览网站。

2.如果要在./docs子目录下编写文档,可以使用init命令。
完成后,您可以在子目录init中看到文件列表。./docs
index.html作为入口文件README.md作为主页.nojekyll防止 GitHub Pages 忽略以下划线开头的文件
您可以轻松地更新文档中的内容./docs/README.md,当然您也可以添加更多页面。
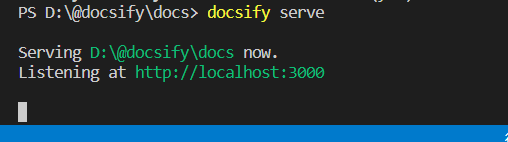
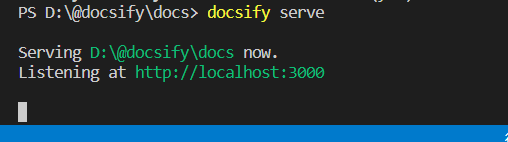
使用 运行本地服务器docsify serve。您可以在浏览器上预览您的网站http://localhost:3000。

多页文档
如果你需要更多页面,你可以简单地在你的 docsify 目录中创建更多的 markdown 文件。如果您创建一个名为 的文件guide.md,则可以通过/#/guide.
例如目录结构如下:
1
2
3
4
5
6
7
| .
└── docs
├── README.md
├── guide.md
└── zh-cn
├── README.md
└── guide.md
|
匹配路线
1
2
3
4
| docs/README.md => http://domain.com
docs/guide.md => http://domain.com/#/guide
docs/zh-cn/README.md => http://domain.com/#/zh-cn/
docs/zh-cn/guide.md => http://domain.com/#/zh-cn/guide
|
为了有一个侧边栏,您可以创建自己的_sidebar.md(请参阅本文档的侧边栏以获取示例):
首先,您需要设置loadSidebar为true。配置段落中提供了详细信息。
1
2
3
4
5
6
7
8
|
<script>
window.$docsify = {
loadSidebar: true
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
|
创建_sidebar.md:
1
2
3
4
| <!-- docs/_sidebar.md -->
* [Home](/)
* [Guide](guide.md)
|
您需要创建一个.nojekyllin./docs以防止 GitHub Pages 忽略以下划线开头的文件。
Docsify 只_sidebar.md在当前文件夹中查找并使用它,否则它会退回到使用window.$docsify.loadSidebarconfig.xml 配置的文件夹。
示例文件结构:
1
2
3
4
5
| └── docs/
├── _sidebar.md
├── index.md
├── getting-started.md
└── running-services.md
|
创建_sidebar.md后,侧边栏内容将根据降价文件中的标题自动生成。
subMaxLevel自定义侧边栏还可以通过设置比较subMaxLevel 配置自动生成目录。
1
2
3
4
5
6
7
8
9
|
<script>
window.$docsify = {
loadSidebar: true,
subMaxLevel: 2
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
|
如果需要自定义导航,可以创建基于 HTML 的导航栏。
请注意,文档链接以#/.
1
2
3
4
5
6
7
8
9
|
<body>
<nav>
<a href="#/">EN</a>
<a href="#/zh-cn/">中文</a>
</nav>
<div id="app"></div>
</body>
|
loadNavbar或者,您可以通过设置为true并创建_navbar.md、比较loadNavbar 配置来创建自定义的基于 markdown 的导航文件。
1
2
3
4
5
6
7
8
9
10
11
12
|
<script>
window.$docsify = {
loadNavbar: true
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
* [En](/)
* [chinese](/zh-cn/)
|
您需要创建一个.nojekyllin./docs以防止 GitHub Pages 忽略以下划线开头的文件。
_navbar.md从每个级别目录加载。如果当前目录没有_navbar.md,它将回退到父目录。例如,如果当前路径是/guide/quick-start,_navbar.md则将从 加载/guide/_navbar.md。
封面
coverpage通过设置为true来激活封面功能。请参阅封面配置。
设置coverpage为true,并创建一个_coverpage.md:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<script>
window.$docsify = {
coverpage: true
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>

# docsify <small>3.5</small>
> A magical documentation site generator.
- Simple and lightweight
- No statically built html files
- Multiple themes
[GitHub](https://github.com/docsifyjs/docsify/)
[Get Started](#docsify)
|
背景颜色默认随机生成。您可以自定义背景颜色或背景图像:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <!-- _coverpage.md -->
# docsify <small>3.5</small>
[GitHub](https://github.com/docsifyjs/docsify/)
[Get Started](#quick-start)
<!-- background image -->

<!-- background color -->

|
通常情况下,封面和主页会同时出现。当然,您也可以通过onlyCover 选项分隔封面。
如果您的文档站点使用一种以上的语言,则设置多个封面可能很有用。
例如,您的文档结构是这样的
1
2
3
4
5
6
7
8
9
| .
└── docs
├── README.md
├── guide.md
├── _coverpage.md
└── zh-cn
├── README.md
└── guide.md
└── _coverpage.md
|
现在,您可以设置
1
2
3
| window.$docsify = {
coverpage: ['/', '/zh-cn/']
};
|
或者一个特殊的文件名
1
2
3
4
5
6
| window.$docsify = {
coverpage: {
'/': 'cover.md',
'/zh-cn/': 'cover.md'
}
};
|
有一些可用的主题,包括官方和社区制作的。复制Vue和buble网站自定义主题和@liril-net贡献的黑色风格主题。
1
2
3
4
| <link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/vue.css" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/buble.css" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/dark.css" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/pure.css" />
|
压缩文件在/lib/themes/.
1
2
3
4
5
6
|
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/vue.css" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/buble.css" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/dark.css" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/pure.css" />
|
如果您有任何想法或想要开发新主题,欢迎您提交pull request。
vue.css buble.css dark.css pure.css