JavaScript速成
解释性语言(边执行边编译)
运行在客户端
面向对语言
三种添加JavaScript的方法
内部的JavaScript:
外部的JavaScript:
内联JavaScript:(不推荐)
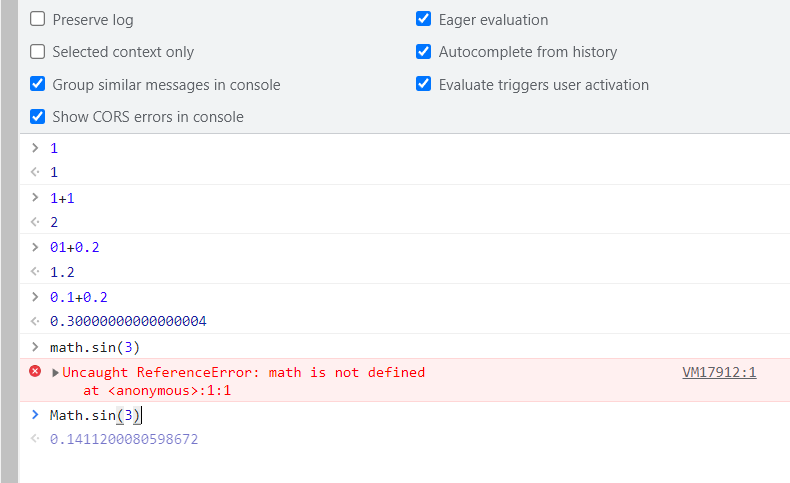
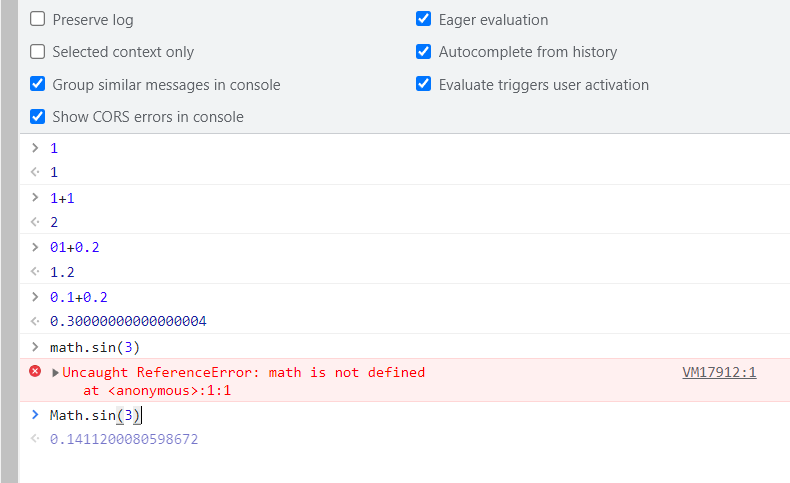
JavaScript不区分整数和浮点数类型(都是浮点数)


1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
var string = "abcde"
console.log(string)
let a = 1
console.log(a)
string="modify"
console.log(string)
a = 1+1
console.log(a)
const PI = 3.14
console.log(PI)
var x = 5
console.log(x+5)
x = x+5
x += 5
x++
console.log(x)
x = "3" + "4"
console.log(x)
x = "3" + 4 + 5
console.log(x)
x = 3 + 4 + "5"
console.log(x)
console.log( 123 == "123")
console.log(123 === "123")
console.log( 1 == true)
console.log(1 === true)
|
循环
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
| var name = "zhangsan"
var age = 20
if (name == "zhangsan" && age == 20 ){
console.log('zhangsan')
}else if(name == "lisi"){
console.log('lisi')
}else{
console.log("error")
}
a = 19
do{
a++
console.log(a)
} while(a<20)
if (true){
}
a = 20
for(let i = 0; i < 5; i++){
a ++
console.log(a)
}
|
三目操作符
1
2
3
4
|
var allowed = (age >= 18) ? 'yes': 'no'
console.log(allowed)
|
switch case
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
option = '3'
switch(option){
case '1':
console.log(1);
break;
case '2':
console.log(2)
break;
default:
console.log('default')
}
|
集合
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| var obj = new Object();
var obj2 = {};
obj = {
name: 'zhangsan',
age: 20,
email: 'zhangsan@qq.com',
contact:{
phone: 123456,
area: '重庆市南岸区'
}
}
obj.contact.wechat = 'wx'
console.log(obj)
console.log(obj.name)
console.log(obj.contact)
|
数组
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
| var arr = new Array()
var b = []
arr[0] = 'dog'
arr[5] = 'tiger'
console.log(arr)
console.log(arr.length)
b = ['a', 'b', 'c']
console.log(b)
for(let i =0; i<b.length;i++){
console.log(b[i])
}
for (let i in arr){
console.log(arr[i])
}
arr.forEach(function(value){
console.log(value)
})
b.push('aaa')
console.log(b)
b.reverse()
console.log(b)
b.shift()
console.log(b)
b.unshift('first')
console.log(b)
|
函数
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| a = 1
function add(x){
a += x;
}
add(2)
console.log(a)
function add(){
let sum = 0
for (let i = 0, j = arguments.length; i < j ;i++){
sum += arguments[i]
}
return sum
}
let sum = add(1, 2, 3, 4, 5, 6, 7, 8)
console.log(sum)
|
闭包
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
function makeAdder(a){
return function(b){
return a + b
}
}
var x = makeAdder(4)
sum = x(5)
console.log(sum)
|