Ajax
它是浏览器提供的一套方法,可以实现页面无刷新更新数据,提高用户浏览网站应用的体验
应用场景
1.页面上拉加载更多数据
2.列表数据无刷新分页
3.表单项离开焦点数据验证
4.搜索框提示文字下拉列表
运行环境
需要在网站环境下才能生效
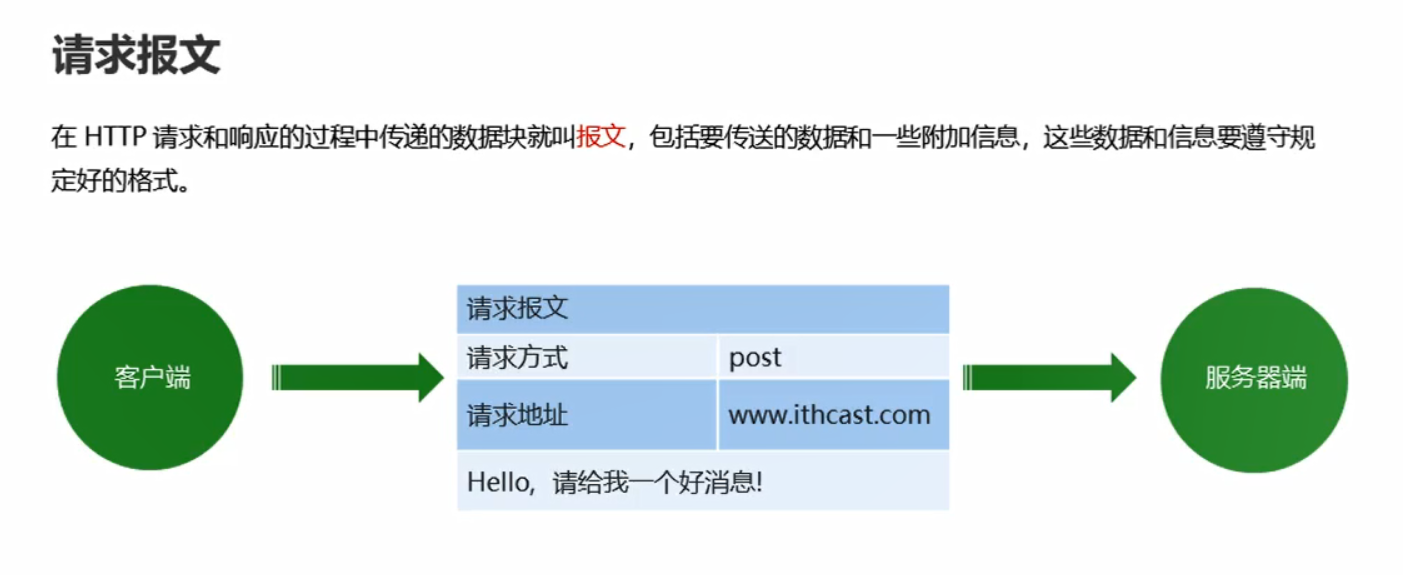
运行原理
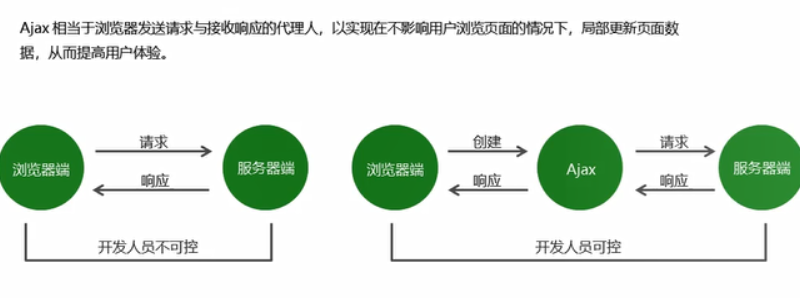
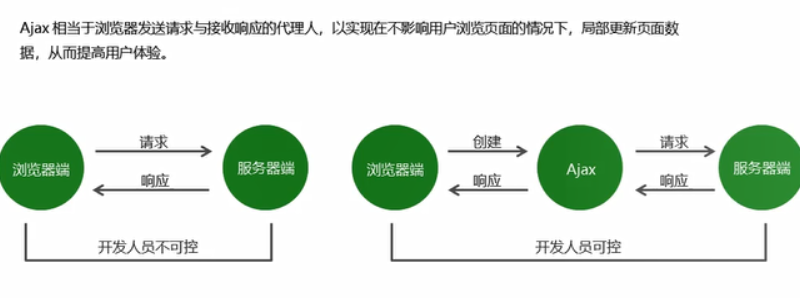
Ajax相当于浏览器发送请求与接收响应的代理人,以实现在不影响用户浏览页面的情况下,局部更新页面数据,从而提高用户体验。

实现步骤
1.创建Ajax对象
1
| var xhr = new XMLHttpRequest();
|
2.告诉Ajax请求地址以及请求方式
1
| xhr.open('get','http://www.example.com');
|
3.发送请求
4.获取服务器端给客户端响应的数据
1
2
3
| xhr.onload = function(){
console.log(xhr.responseText)
}
|
入门案例
1
2
3
4
5
6
7
8
9
10
11
12
13
| <script type="text/javascript">
var xhr = new XMLHttpRequest()
xhr.open('get','http://localhost:3000/first')
xhr.send()
xhr.onload = function(){
console.log(xhr.responseText)
}
</script>
|

JSON字符串转换为JSON对象
1
| JSON.parse(xhr.responseText)
|
请求参数传递
GET请求

需要自己手动拼接
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <script type="text/javascript">
var button = document.getElementById('btn');
var username = document.getElementById('username')
var age = document.getElementById('age')
button.onclick = function(){
var nameValue = username.value;
var ageValue = username.value;
var xhr = new XMLHttpRequest()
var params = 'username='+nameValue+'&age='+ageValue
xhr.open('get','http://localhost:3000/get?'+params)
xhr.send()
xhr.onload = function(){
console.log(xhr.responseText)
}
}
</script>
|
POST请求

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <script type="text/javascript">
var button = document.getElementById('btn');
var username = document.getElementById('username')
var age = document.getElementById('age')
button.onclick = function(){
var nameValue = username.value;
var ageValue = username.value;
var xhr = new XMLHttpRequest()
var params = 'username='+nameValue+'&age='+ageValue
xhr.open('post','http://localhost:3000/post')
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencode')
xhr.send(params)
xhr.onload = function(){
console.log(xhr.responseText)
}
}
</script>
|
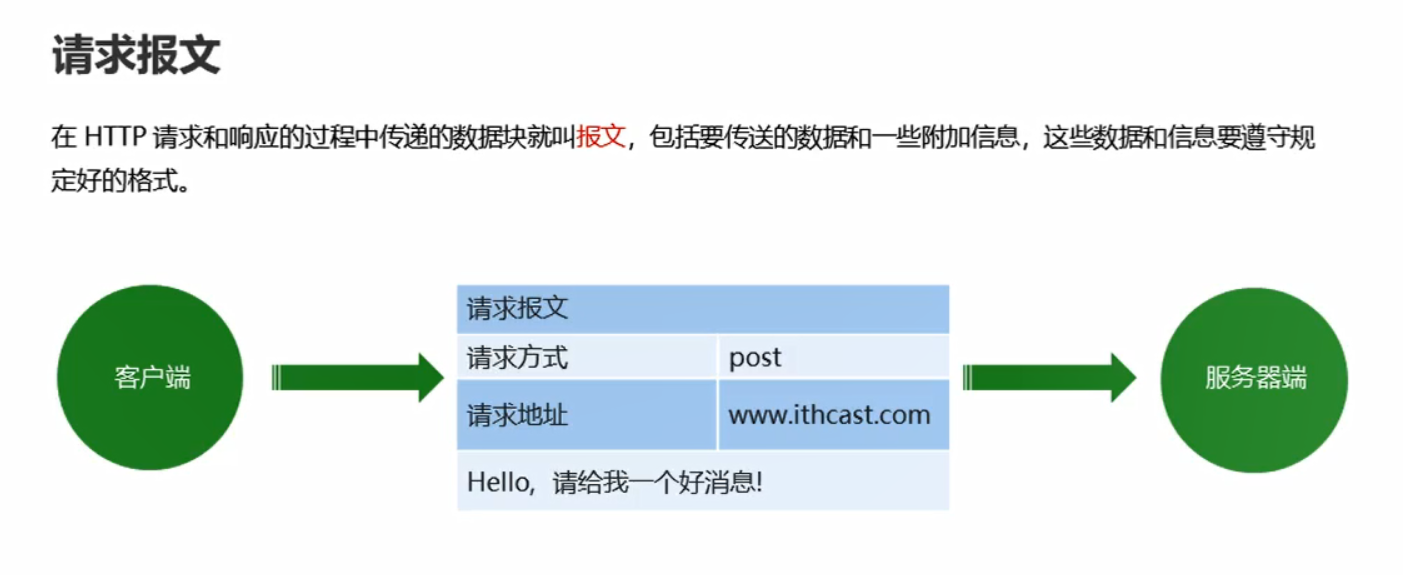
请求参数的格式
1.application/x-www-form-urlencoded
1
| name=zhangsan&age=20&sex=男
|
2.application/json
1
| {name:'zhangsan', age:'20',sex:'男'}
|
在请求头中指定Content-Type属性的值是application/json,告诉服务器当前请求参数的格式是json
Ajax状态码
在创建ajax对象,配置ajax对象,发送请求,以及接收完服务器端响应数据,这个过程中的每一个步骤都会对应一个数值,这个数值就是ajax状态码
0:请求未初始化(还没有调用open())
1: 请求已经建立,但是还没有发送(还没有调用send())
2:请求已经发送
3:请求正在处理中,通常响应中已经有部分的数据可以用了
4:响应已经完成,可以获取并使用服务器的响应了
获取服务器端的响应另一种方式
onreadystatechange事件
当Ajax状态码发生变化时将自动触发该事件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| var xhr = new XMLHttpRequest()
console.log(xhr.readyState)
xhr.open('get','http://localhost:3000/readyState')
console.log(xhr.readyState)
xhr.send()
xhr.onreadystatechange = function(){
console.log(xhr.readyState)
if (xhr.readyState == 4){
console.log(xhr.responseText)
}
}
|

Ajax错误处理
1.网络畅通,服务器端能接收到请求,服务器端返回的结果不是预期结果
可以判断服务器端返回的状态码,分别进行处理。xhr.status获取http状态码
2.网络畅通,服务器端没有接收到请求,返回404状态码
检查请求地址是否错误
3.网络畅通,服务器端能接收到请求,服务器端返回500状态码
服务器端发生错误,找后端程序员进行沟通
4.网络中断,请求无法发送到服务器端
会触发xhr对象下面的onerror事件,在onerror事件处理函数中对错误进行处理
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| btn.onclick = function () {
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://localhost:3000/error');
xhr.send();
xhr.onload = function (){
console.log(xhr.responseText);
if (xhr.status == 400) {
alert('请求出错')
}
}
xhr.onerror = function () {
alert('网络中断, 无法发送Ajax请求')
}
}
|
低版本IE浏览器的缓存问题

解决方案:在请求地址后面加请求参数,保证每一次请求中的请求参数的值不同
1
| xhr.open('get','http://www.example.com?t='+Math.random())
|
同步异步概述
同步:上一步代码执行完成之后,才能执行下一行代码,即代码逐步执行
ajax是异步的
Ajax封装
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
| function ajax (options) {
var defaults = {
type: 'get',
url: '',
data: {},
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success: function () {},
error: function () {}
};
Object.assign(defaults, options);
var xhr = new XMLHttpRequest();
var params = '';
for (var attr in defaults.data) {
params += attr + '=' + defaults.data[attr] + '&';
}
params = params.substr(0, params.length - 1);
if (defaults.type == 'get') {
defaults.url = defaults.url + '?' + params;
}
xhr.open(defaults.type, defaults.url);
if (defaults.type == 'post') {
var contentType = defaults.header['Content-Type']
xhr.setRequestHeader('Content-Type', contentType);
if (contentType == 'application/json') {
xhr.send(JSON.stringify(defaults.data))
}else {
xhr.send(params);
}
}else {
xhr.send();
}
xhr.onload = function () {
var contentType = xhr.getResponseHeader('Content-Type');
var responseText = xhr.responseText;
if (contentType.includes('application/json')) {
responseText = JSON.parse(responseText)
}
if (xhr.status == 200) {
defaults.success(responseText, xhr);
}else {
defaults.error(responseText, xhr);
}
}
}
调用函数
ajax({
type: 'get',
url: 'http://localhost:3000/get',
success: function (data) {
console.log('这里是success函数');
console.log(data)
}
})
|